
You copy these codes and paste them into your HTML file. Step 1: HTML code of Responsive Layoutġ0 boxes have been created using the following HTML codes.
#Css responsive design tutorial how to
Hope you know how to create HTML and CSS files.

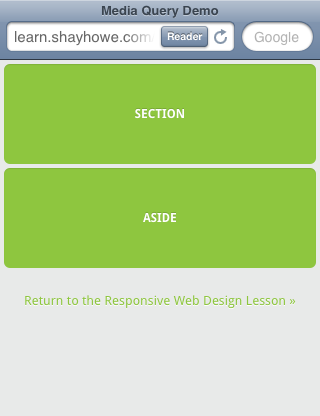
Create an HTML and CSS file if you want to make it. Any website or element is very important because the number of mobile users is many times more than the number of desktop users.īelow I have provided HTML and CSS codes that you can copy and use for any purpose. Hopefully by watching the demo above you understand how this Simple Responsive Layout works. Using some amount of HTML, I have created the layouts in it and with the help of CSS, I have made them in design and response.ĬSS Grid Template by Foolish Developer ( CodePen. I have not shared any tutorial on this design. However, in the case of responsive devices, it can be seen in a column. Here the contents are arranged using three columns. The most important point here is that the layouts I have used are of different sizes.
#Css responsive design tutorial android
It gives you the best viewing experience, whether you’re looking at a 6 inch android mobile, your iPad mini or a 42-inch display. In this article, Ill teach you as many responsive design techniques as I possibly can in five minutes. CSS Responsive Web design is a method of developing web properties that allow design and code to respond to the device’s screen size. You can create a Responsive Layout using that source code using CSS Grid. Responsive design tutorial - Learn responsive web design in 5 minutes. I have given here an example and the necessary source code.

Here I have created a Responsive Layout using CSS Grid.

However, CSS Grid makes this task much easier.ĬSS Grid arranges the columns of the website according to the screen size of the device. Some websites are made up of two-column websites. Different websites have different types of structures. Currently, Responsive Word is very important for any website. In this tutorial, you will learn how to create a Simple Responsive Layout with CSS Grid.


 0 kommentar(er)
0 kommentar(er)
